
- #Htnl bootstrap builder install
- #Htnl bootstrap builder code
- #Htnl bootstrap builder professional
- #Htnl bootstrap builder download
#Htnl bootstrap builder professional
This template includes 2 unique home page versions and a number of stunning pages like About Us, Services, Blog, Team, Team Member, Privacy Policy, 404 Page, Coming Soon, Search Result and Contact Us Page.Īmong its features here you will get a professional slider, animated progress bar, social media sharing icons, dynamic contact form, parallax effects, pricing table, professional header, and footer. Online Bootstrap, Bulma HTML website builder & editor for creating & hosting one page HTML websites, landing pages or portfolio instanlty in 15 mins. “Koshrot” can assist you to take your gym business online with its professional pages and multi-functional features. Docs released under Creative Commons.It is a modern Gym Fitness HTML Template that also comes with the Page Builder option. Thank you to all our backers! 🙏 Ĭode and documentation copyright 2011–2023 the Bootstrap Authors. Your logo will show up here with a link to your website. Support this project by becoming a sponsor. Thanks to Netlify for providing us with Deploy Previews! Sponsors Thanks to BrowserStack for providing the infrastructure that allows us to test in real browsers! Release announcement posts on the official Bootstrap blog contain summaries of the most noteworthy changes made in each release. See the Releases section of our GitHub project for changelogs for each release version of Bootstrap. Sometimes we screw up, but we adhere to those rules whenever possible.

#Htnl bootstrap builder code
All HTML and CSS should conform to the Code Guide, maintained by Mark Otto.Įditor preferences are available in the editor config for easy use in common text editors. Moreover, if your pull request contains JavaScript patches or features, you must include relevant unit tests. Included are directions for opening issues, coding standards, and notes on development. Please read through our contributing guidelines. Previous releases and their documentation are also available for download. You can find all our previous releases docs on. Learn more about using Hugo by reading its documentation.

#Htnl bootstrap builder install

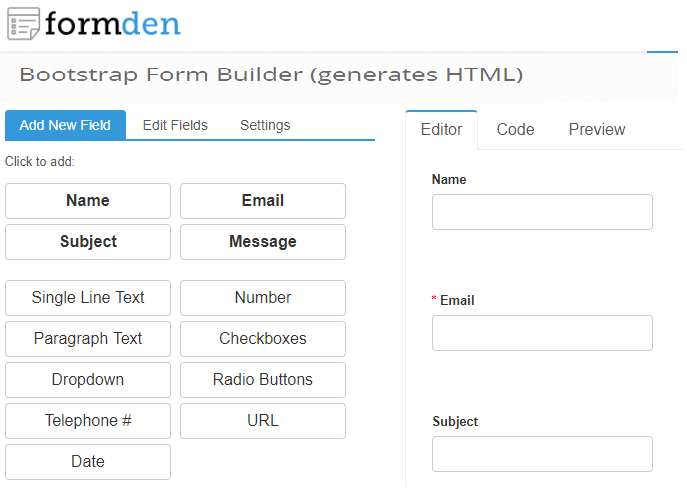
If you’ve worked with drag-and-drop page builders in the past, you’ll find the Pinegrow Web Editor simple and easy to use, only with the added customization and flexibility options. Bundled JS files ( and minified ) include Popper. Pinegrow Web Editor is a visual website builder that allows you to edit CSS, SASS (a CSS-based language), Tailwind CSS, and Bootstrap CSS in a live environment. Source maps ( bootstrap.*.map) are available for use with certain browsers' developer tools. We provide compiled CSS and JS ( bootstrap.*), as well as compiled and minified CSS and JS ( bootstrap.min.*).
#Htnl bootstrap builder download
Within the download you'll find the following directories and files, logically grouping common assets and providing both compiled and minified variations. Read the Getting started page for information on the framework contents, templates, examples, and more.

Install with npm: npm install Install with yarn: yarn add Install with Composer: composer require twbs/bootstrap:5.3.0.Several quick start options are available: Head to the v4-dev branch to view the readme, documentation, and source code for Bootstrap 4. Our default branch is for development of our Bootstrap 5 release. Sleek, intuitive, and powerful front-end framework for faster and easier web development.


 0 kommentar(er)
0 kommentar(er)
